Cocoonではアドセンスはどう設定したら良いのかな?

MP

もる
自在に広告を設置できるので、自動広告は不要です!
私はこれまでGoogleアドセンスに合格していたものの、アドセンス上で自動広告を設定していただけで詳細な設定はしていませんでした。
そして「しっかり考えて設置してみよう!」と思い立って調べている中で
- Cocoonでは広告位置を自在に設定できる
- 自動設定だと変な位置に広告が出る可能性がある
- アドセンス広告の貼り過ぎも良くない
などを知り、色々な情報を集めて自分好みに広告を設定しました。
そこで本記事では、Cocoonで自在にアドセンス広告を設置する方法や、おすすめの設置場所をまとめています。

もる
Cocoonを使っているブログ初心者の方はぜひ参考にしてみて下さい!
タップでとべる目次
アドセンス合格後はどうする?自動設定は必要?

まず大前提として、Cocoonではアドセンスの自動広告設定は不要です。
Cocoon上で自由に広告位置を設定できるので、自動設定に任せておく必要がないんです。
私は以下の設定にしています↓


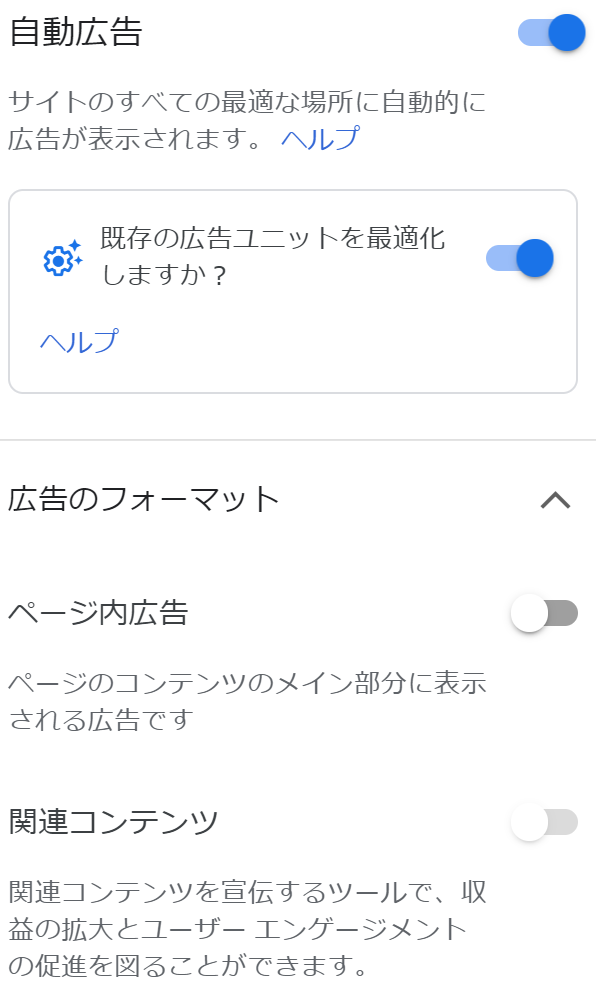
- ページ内広告:自在に設定できるので不要
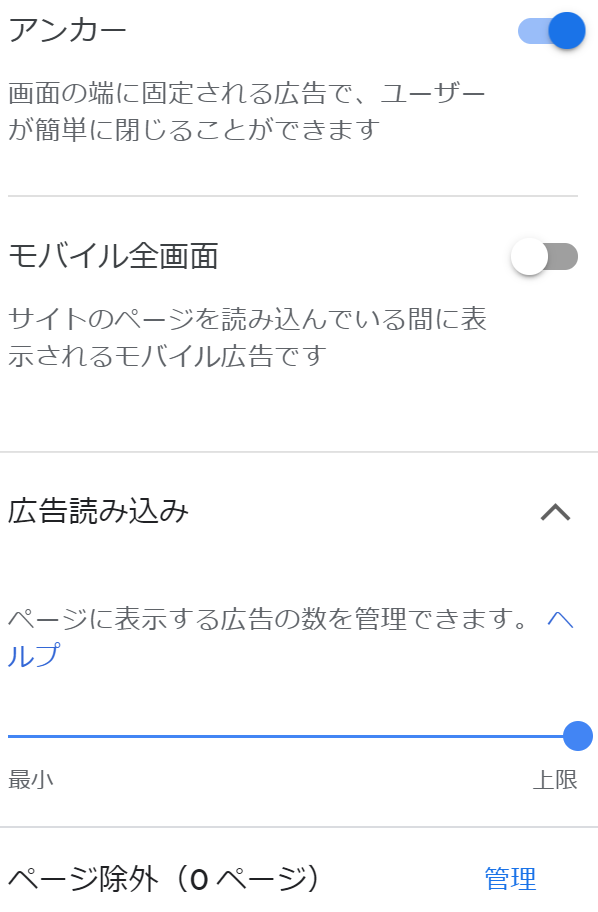
- アンカー:必要な方のみオン
- モバイル全画面:オフが推奨
アンカーはクリック率が高いと言っている方もいたので、オンにしてみてます。
モバイル全画面は、色々なブロガーの方のアドセンス設定記事を見て推奨している方がいなかったので僕も外しています。
僕自身も他サイトで見た時に、うっとうしいと感じましたしね…。

もる
『基本的にアドセンスの自動広告はオフ』『必要な方のみアンカーを入れる』でOKです。
アドセンス『手動』広告設定
それではここからCocoonでの広告設置方法を解説していきます。
アドセンスで広告ユニット作成
まずアドセンスを開き①サマリー、②広告ユニットごと、③ディスプレイ広告と進みます。

『インフィード広告』はトップページにおいて、記事と記事の間に入ってくるような広告です。
調べていると、以下の理由よりインフィード広告を推奨しない方が多かったので、僕も設定していません。
- トップページの見栄えが悪くなる。
- 他サイト訪問時、記事と間違えそうで不満に感じた。
- 他の記事も見ようとしてくれる人に対しての広告なので、記事内広告よりも効果が低い。
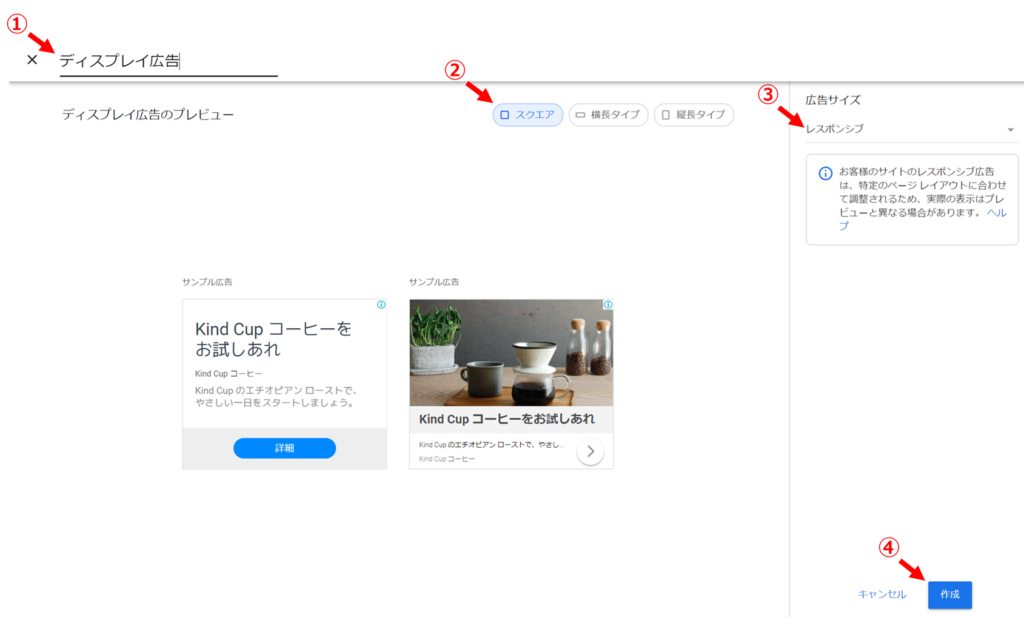
その後①広告名を記載(何でもOK)、②スクエア形状、③レスポンシブ、④作成と進みます。

広告の形状はCocoon側で自由に設定できるので、アドセンス上ではこの設定でOKです。
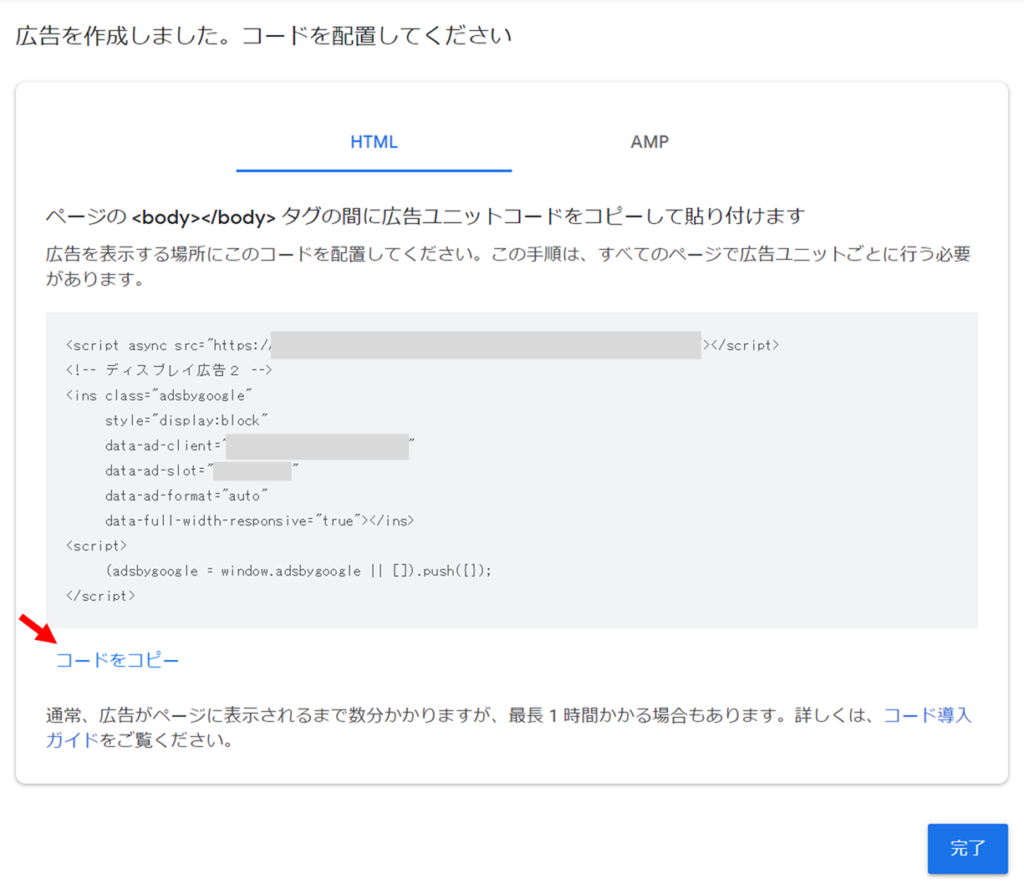
最後に作成したコードをコピーしたら準備OKです。

Cocoonでアドセンス設定
それではここからCocoon上での操作に移ります。
まず①Cocoon設定、②Cocoon設定、③広告と進みます。
そして全ての広告を表示にチェックを入れ、広告ラベルをスポンサーリンクとします。

次に全ての『アドセンス広告を表示』にチェックを入れ、先ほどアドセンスでコピーした広告ユニットコードを広告コード欄に貼りつけます。

またアドセンス表示方式は
- 自動広告とマニュアル広告を併用
- マニュアル広告設定
のどちらかにするようにしましょう。
広告の表示位置設定
そしていよいよ大詰め、広告の表示位置の設定です。
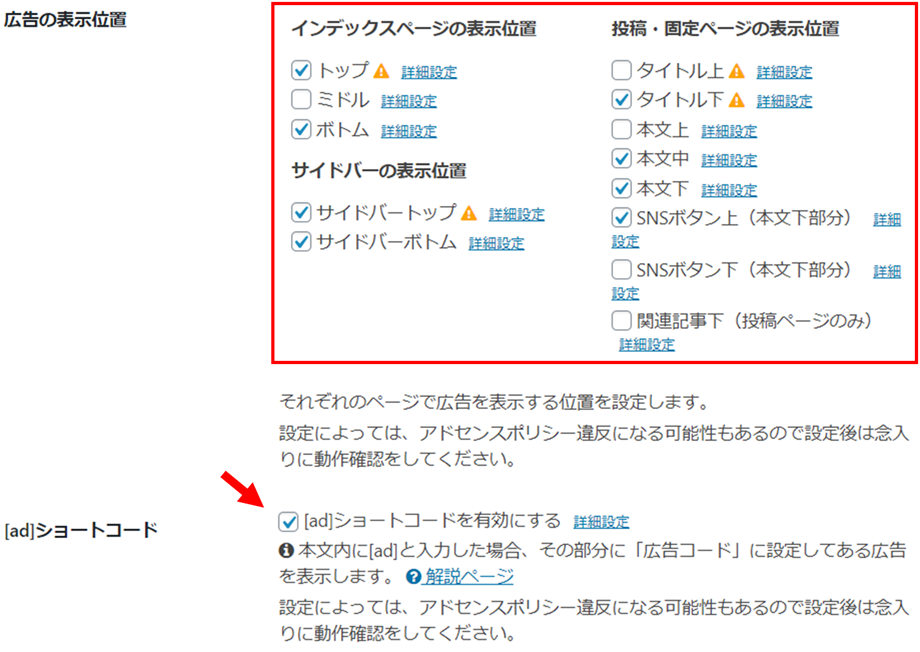
以下は私の広告表示位置の設定例ですが、Cocoonではこのように好きな位置を選び、広告を表示させることができます。

- [ad]ショートコードは有効化する
- インデックスページ:トップページのこと
- サイドバー:プロフィールやカテゴリが記載されている横にあるバーのこと
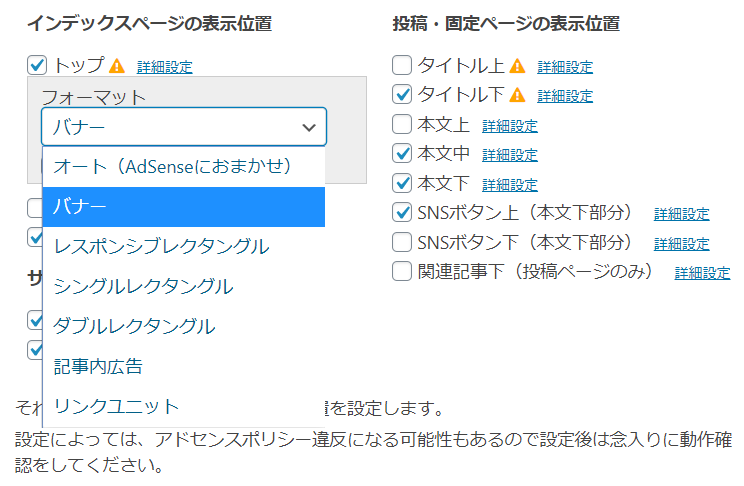
またそれぞれの位置の広告について『詳細設定』を押すと、その広告のフォーマットを選べます。

基本的には『レスポンシブレクタングル』で問題ありません。
画面のサイズに合わせて大きさが変わる、四角形の広告になります。
おすすめの広告表示位置
ここでは先ほどの設定例を参考に、実際にサイト上でどのように広告が表示されるかを解説します。
インデックスページ
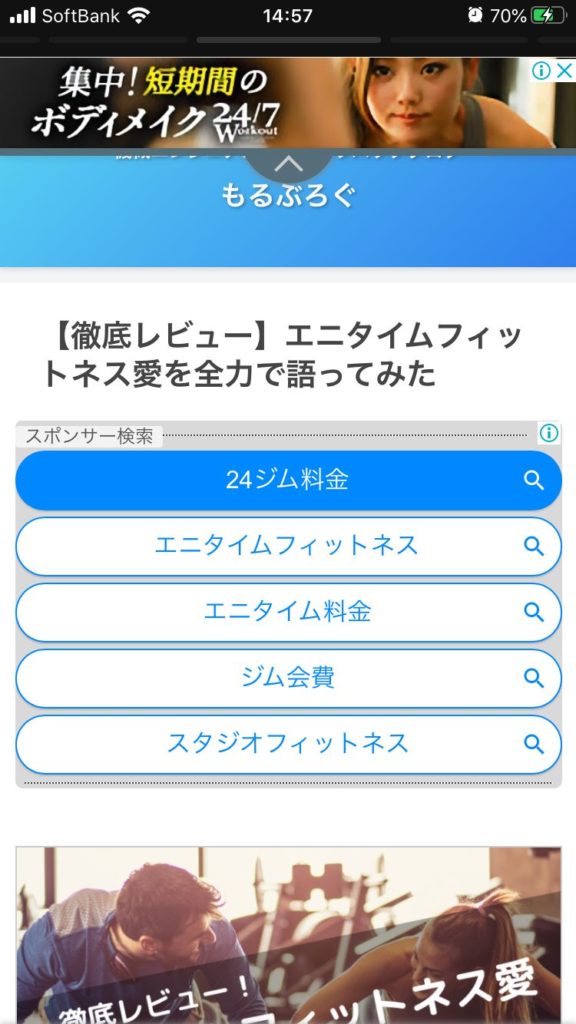
まずインデックスページは以下の通りです。


インデックスページのトップはバナー(横長タイプの小さめの広告)にし、あまり訪問者の邪魔にならないようにしています。
またボトムには大きな四角形の広告を入れています。
記事内
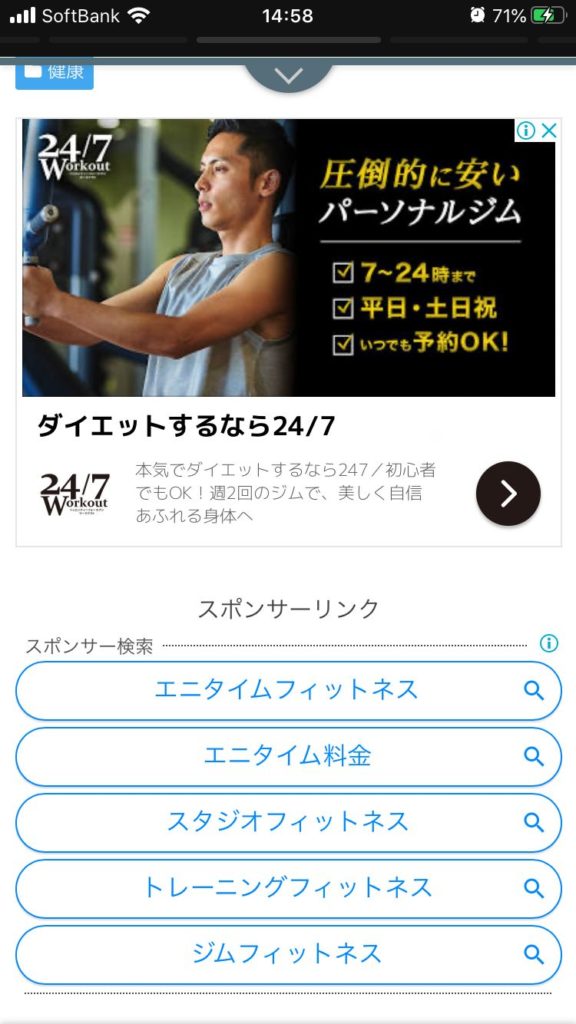
記事内にはまず『タイトル下』に『リンクユニット』を入れています。

『リンクユニット』は検索窓が並んだ広告で、2度クリックされないと収益が発生しませんがその分単価が高いものです。
様々なブロガーの方の記事を読んだところ、このタイトル下の広告のクリック率が高いようでしたのでこちらに広告を配置しました。
しかしアドセンスのポリシーとして広告かどうか分かり辛いような入れ方は好ましくないため、タイトル下には広告というのがより分かるリンクユニットを配置しています。
これにより記事のタイトル画像とのギャップを作ることもできます。
また『本文中』に『レスポンシブレクタングル』を入れています。
『本文中』は目次の上になります。

また記事の途中にも手動で広告を入れています。

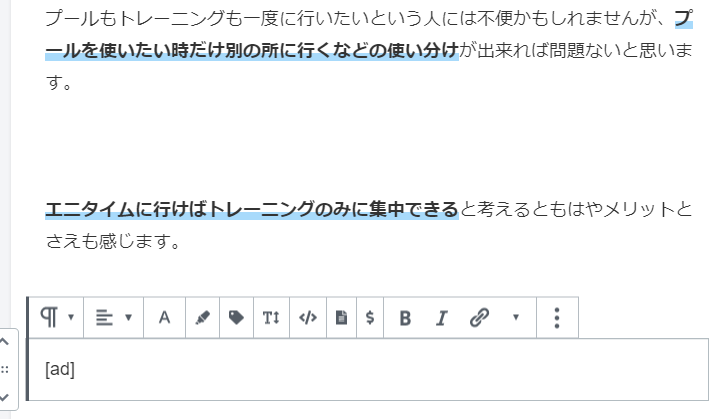
これはCocoonのブロックエディターの『段落』上で[ad]と入力するだけで、その位置に広告を表示させることができます。


もる
これは恐ろしいほど便利です!こんな簡単に広告を自由に配置できるのは助かります。
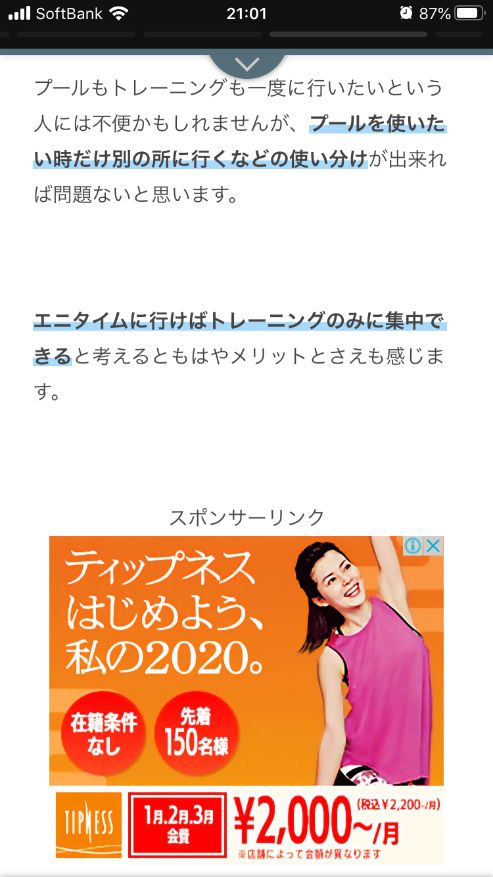
記事の最後には四角形の広告とリンクユニットの二つを並べています。

『SNSボタン上』(リンクユニット)
広告を繋げるのは好ましくないんですが、通常の広告とリンクユニットの組み合わせなら見栄えをあまり損ねずに導入出来ます。
実際にこの設定で収益が上がったというブロガーさんがちらほらいるので、導入してみて今後チェックしていきます。
またPC上だけになりますが、サイドバー下側には縦に長い広告を入れています。


もる
こちらを参考に、自分なりにアレンジしていくと良いと思います。
まとめ

- アドセンスの自動広告は不要。(アンカーは必要に応じて設定)
- アドセンスで広告ユニットを作成し、Cocoon上に貼る。
- それにより自分で自由に広告の位置や形状を設定可能となる。
- 余裕があれば、月毎に表示方法を変えてクリック率がどのように変わるかをチェックしてみる。
また今回紹介した私の設定例については下記の通りです。
- インデックスページの「トップ」にバナー
- インデックスページの「ボトム」にレスポンシブレクタングル
- サイドバーの「トップ」にオート
- サイドバーの「ボトム」にラージスカイスクレーパー
- 投稿ページの「タイトル下」にリンクユニット
- 投稿ページの「本文中(目次上)」にレスポンシブレクタングル
- 投稿ページの「本文下」にレスポンシブレクタングル
- 投稿ページの「SNSボタン上」にリンクユニット
またトップブロガーの中にはアフィリエイトにシフトしてアドセンスは出来る限り減らしている方もいます。
これはユーザビリティ向上、引いてはサイト自体の信頼性を高めるためですが、初心者ブロガーはそこまで考える必要はないと思います。
アドセンスの収入もモチベーションの一つですし、まずはアドセンスを最適化して試行錯誤していくのがスタートかなと思います。

もる
以上、Cocoonアドセンスの設定方法でした。


